Role and Timeline
UX/UI Designer
Abril 2022 - Jun 2022
Methods
User Research / User Journey Mapping / Competitive Analysis / Prototyping / User Testing / Visual Design
About the project
UX/UI Designer
Abril 2022 - Jun 2022
Methods
User Research / User Journey Mapping / Competitive Analysis / Prototyping / User Testing / Visual Design
About the project
In the gamer community in general, the exchange of interaction contributes to the increase and engagement of the members. Reactions among users is no longer enough. Fans can receive direct attention from their idols. Idols can generate content based on fans expectations and strengthen their work that way.
This prototype app was made with the goal to promote engagement between fans, influencers and streamers. I was responsible for the entire process of research, prototype and user testing.Goals
- Promote engagement among LOUD fans, influencers and streamers.
- Create a platform where fans can get closer to their idols through chats and posts.
- Organize online clubs to bring together different people interested in the same topics.
Problem statement
There was a lack of communication and interaction between content creators and influencers with their community, in addition to LOUD's need to keep content and its community in one place.
Design Process
In this project I used the Double Diamond method, where I was able to investigate the problem more widely or deeply. All four phases of the method have been completed, discover, define, design and deliver.
In this project I used the Double Diamond method, where I was able to investigate the problem more widely or deeply. All four phases of the method have been completed, discover, define, design and deliver.
User research
The goal of the research stage was to discover and define the value proposition, opportunities and objectives of the LOUD Club. The research methods carried out at this stage were:
- Quantitative and qualitative research to obtain information from users and identify problems (582 answers).
- Affinity map.
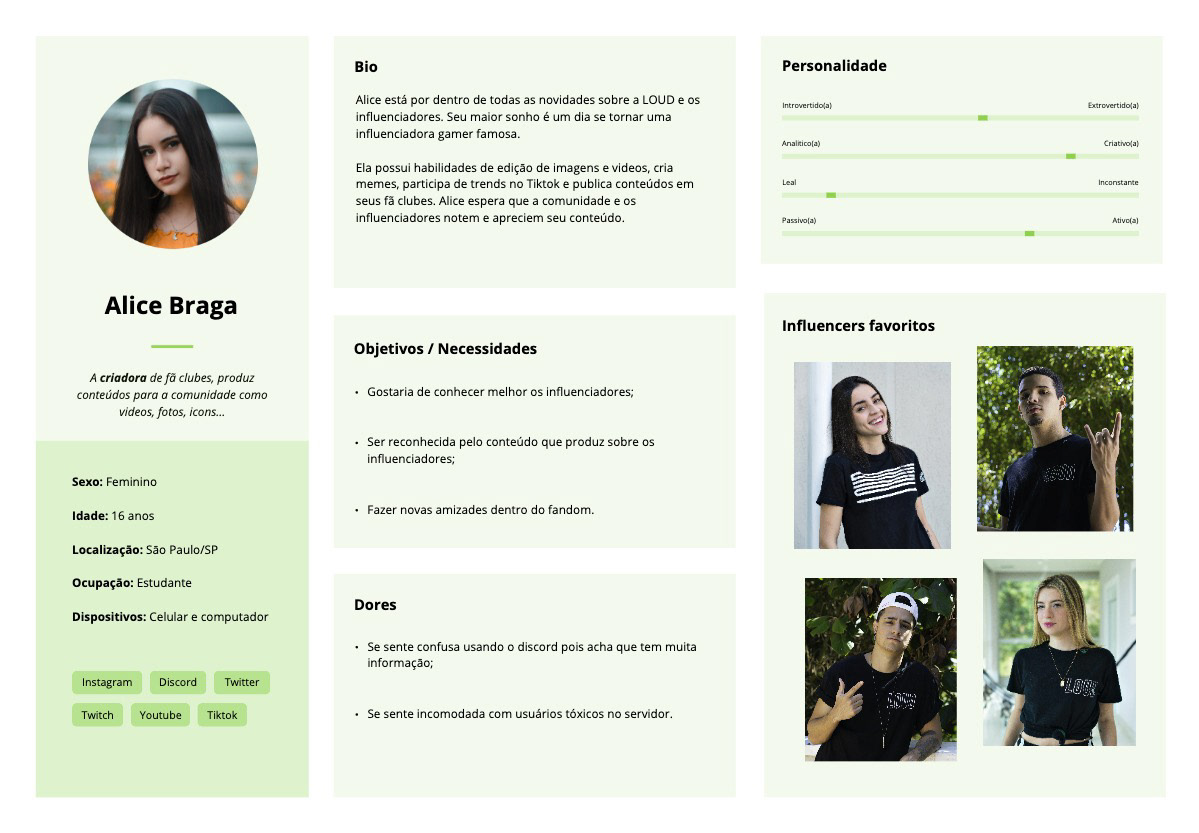
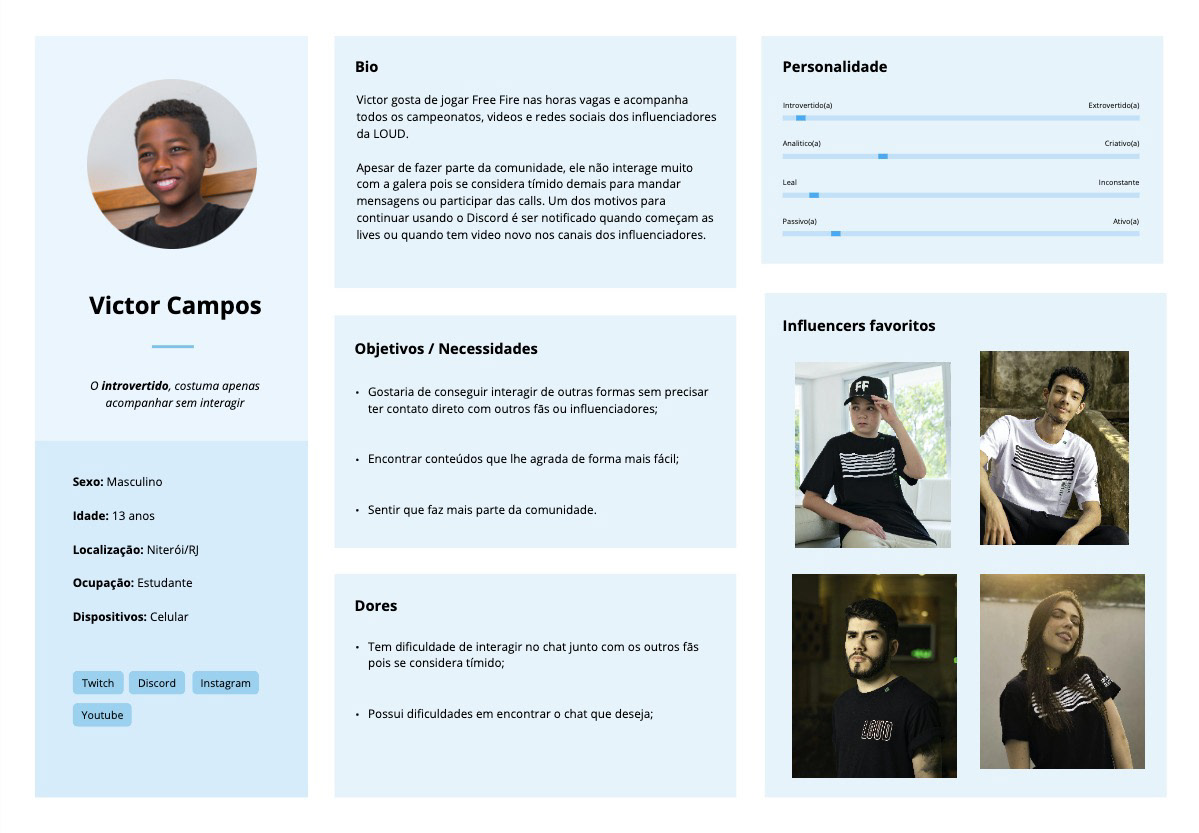
- Creation of personas.
- Competitor analysis.
- Miro dynamics to prioritize features.
- Quantitative and qualitative research to obtain information from users and identify problems (582 answers).
- Affinity map.
- Creation of personas.
- Competitor analysis.
- Miro dynamics to prioritize features.
Affinity map created from the research survey to look for note patterns that are related. Some of the groups of patterns identified were: pain points, content creation by fans, interaction with influencers and needs.
Three personas were identified after the research with the users. Alice Braga as the creator of fan clubs that produces and publishes content for the community, Victor Campos as an introverted user who follows the content but does not interact with the others and Lucas Moraes as a more participative user, always interacting and helping the community.



Key insights
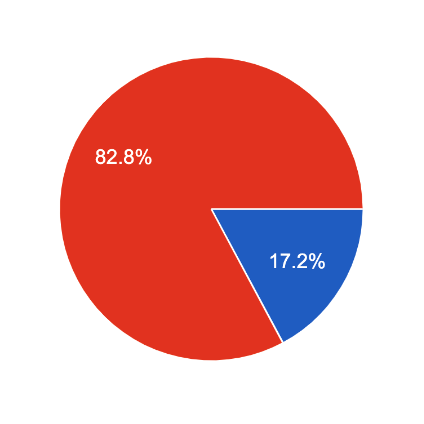
💡 82.8% of the public participate or manage fan clubs. Features such as groups, community creation or forums can be interesting for members to share their common interests.
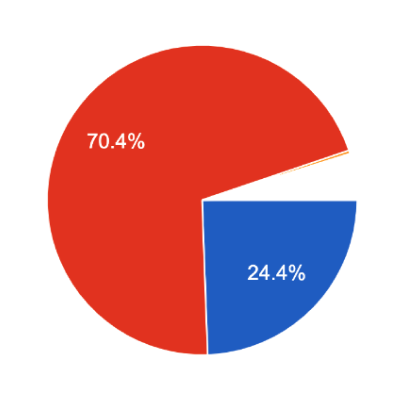
💡 70.4% of the public create content for their own community. We could offer a way for users to share their content and be rewarded through a gamification system.
💡 70.4% of the public create content for their own community. We could offer a way for users to share their content and be rewarded through a gamification system.


User flow
After obtaining the insights, I created the user flow using Miro. The user flow included decision points to ensure a smooth navigation experience. Me and the project manager prioritized the features on the flow, selected what would go into the MVP and later what would be in future versions. After that, I presented the flow to the development team to ensure that everyone was aligned regarding the features for the MVP.
Ideation and Design
After all the research, let's bring it to life! ✨
The simplicity was the key word for this project. I used Figma to create the overall user experience for the mvp, the wireframes, design system, interactive Hi-fi prototype and the first visual identity for the MVP.
After all the research, let's bring it to life! ✨
The simplicity was the key word for this project. I used Figma to create the overall user experience for the mvp, the wireframes, design system, interactive Hi-fi prototype and the first visual identity for the MVP.
Usability Test
After creating the high-fidelity MVP, I began the testing stage. I invited some users from the LOUD community who had already participated in the previous research. I did the entire usability test using the Maze platform with the high-fidelity prototype screens. I was able to observe the parameters (number of missclicks, time to complete the task, flow traveled and heat map) to analyze whether the application provided a good or a bad user experience. In addition, I also collect descriptive feedback.
After creating the high-fidelity MVP, I began the testing stage. I invited some users from the LOUD community who had already participated in the previous research. I did the entire usability test using the Maze platform with the high-fidelity prototype screens. I was able to observe the parameters (number of missclicks, time to complete the task, flow traveled and heat map) to analyze whether the application provided a good or a bad user experience. In addition, I also collect descriptive feedback.



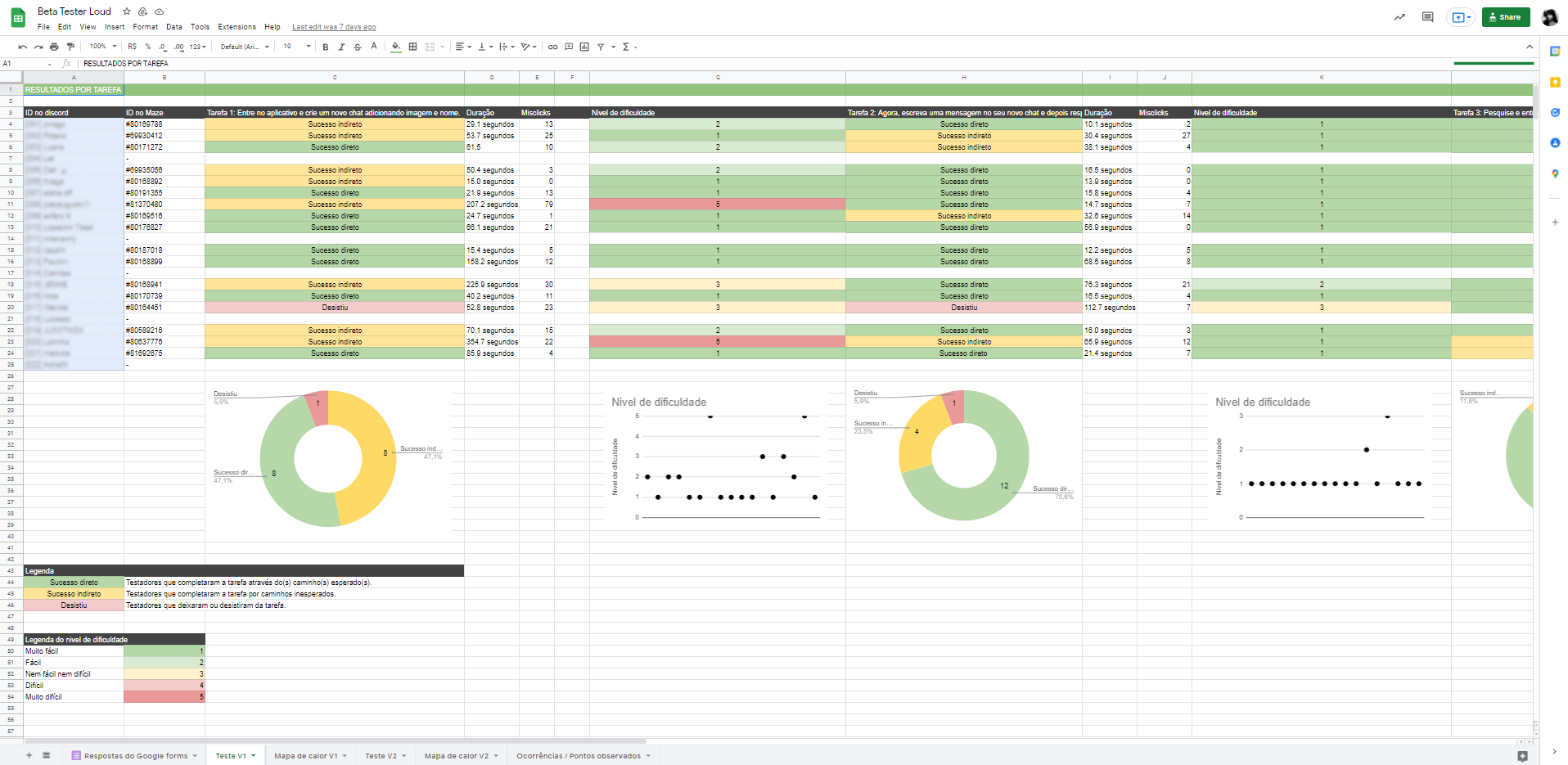
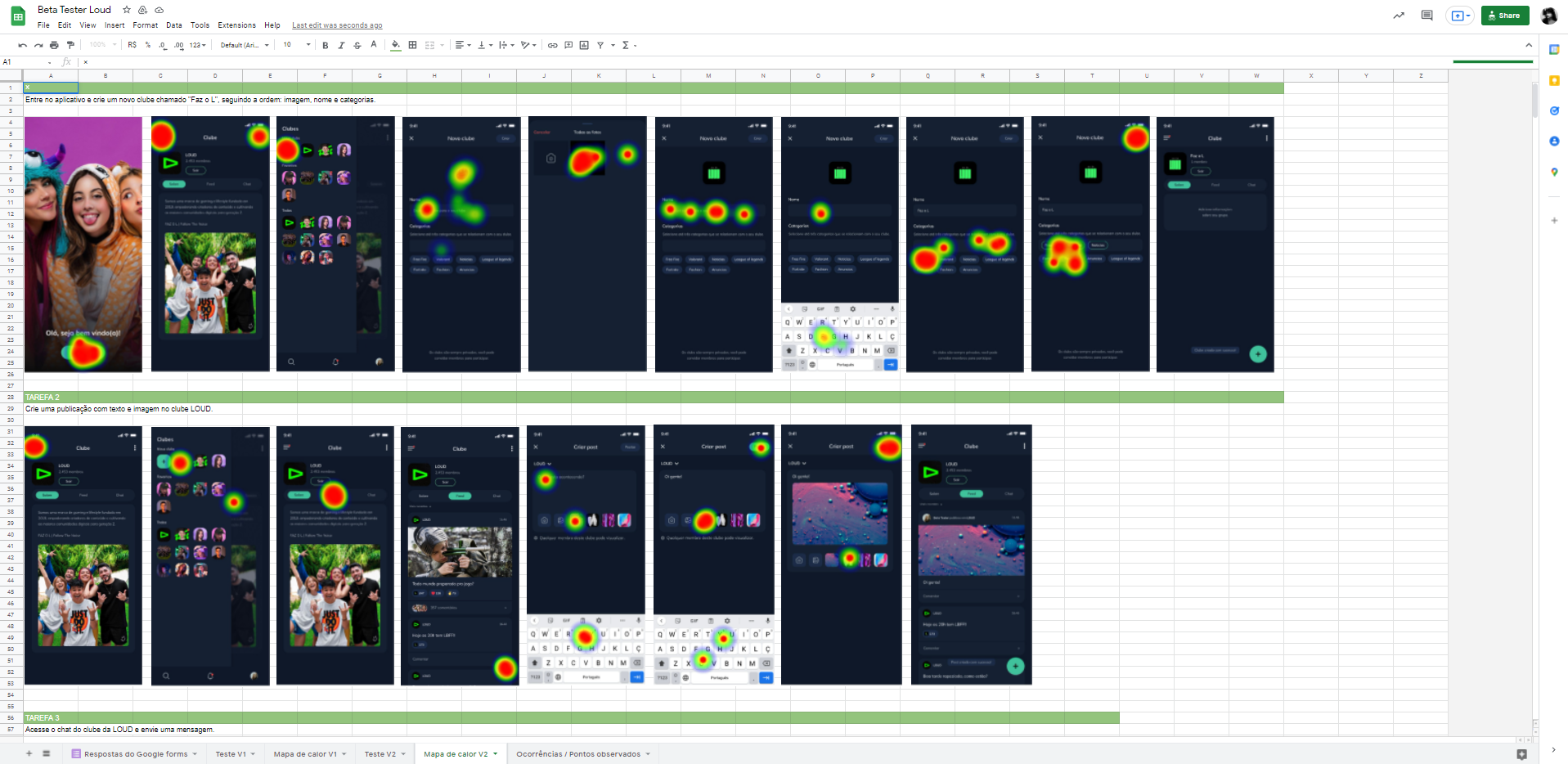
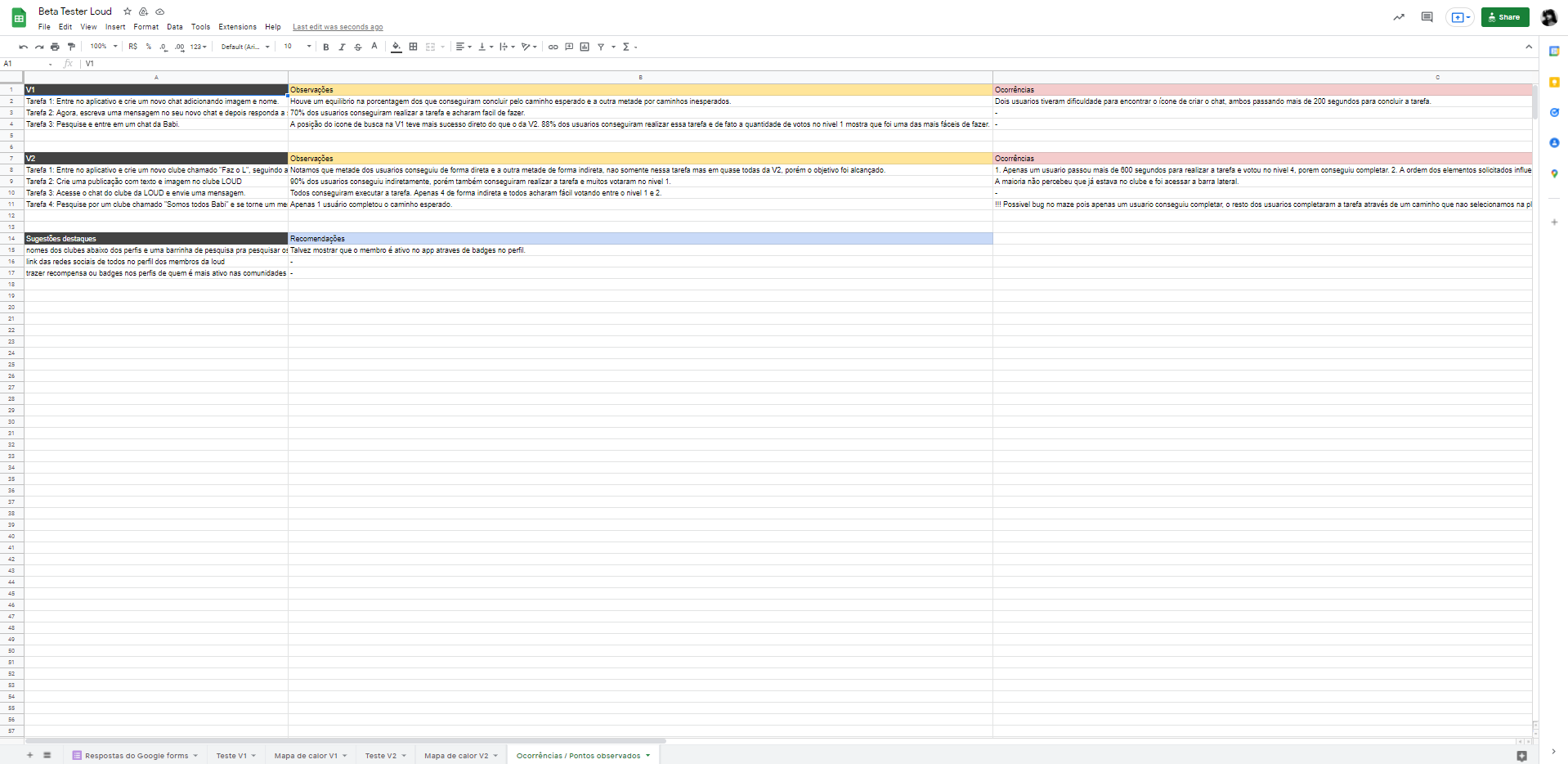
Results of the tasks performed by users. Heatmap. Observations, incidents and comments.
Test Results
Out of five tasks, the users had difficulty performing only one, which was creating a post in a community. Upon identifying this problem in the flow, I created a new design hypothesis in the figma prototype, with the aim of later carrying out a new test focused only on this task. In the suggestions section that I left at the end of the test, some of the users recommended the addition of a gamificationon feature, to make the app more fun and engaging.
Out of five tasks, the users had difficulty performing only one, which was creating a post in a community. Upon identifying this problem in the flow, I created a new design hypothesis in the figma prototype, with the aim of later carrying out a new test focused only on this task. In the suggestions section that I left at the end of the test, some of the users recommended the addition of a gamificationon feature, to make the app more fun and engaging.
Conclusion
Through this self-directed learning project, I learned even more to empathize with users, understand their needs and how important is the user testing is in a project. It taught me that design is more than just aesthetics but also about problem-solving and creating a positive experience. As a designer, I recognize the importance of listening to feedback and observations in order to improve the design and user experience.
Current version
The project is still live today also in a desktop version and now with more focused on gamification. The users are able to create posts, interact with their favorite LOUD influencers and content creators and earn points and prizes. I had to work in other LOUD projects after testing the MVP but the designers from Dropull continued to implement it and the project evolved into the current look here.
Through this self-directed learning project, I learned even more to empathize with users, understand their needs and how important is the user testing is in a project. It taught me that design is more than just aesthetics but also about problem-solving and creating a positive experience. As a designer, I recognize the importance of listening to feedback and observations in order to improve the design and user experience.
Current version
The project is still live today also in a desktop version and now with more focused on gamification. The users are able to create posts, interact with their favorite LOUD influencers and content creators and earn points and prizes. I had to work in other LOUD projects after testing the MVP but the designers from Dropull continued to implement it and the project evolved into the current look here.